vue-router@Vue.js¶
はじめに¶
本サイトにつきまして、以下をご認識のほど宜しくお願いいたします。
01. vue-router¶
vue-routerとは¶

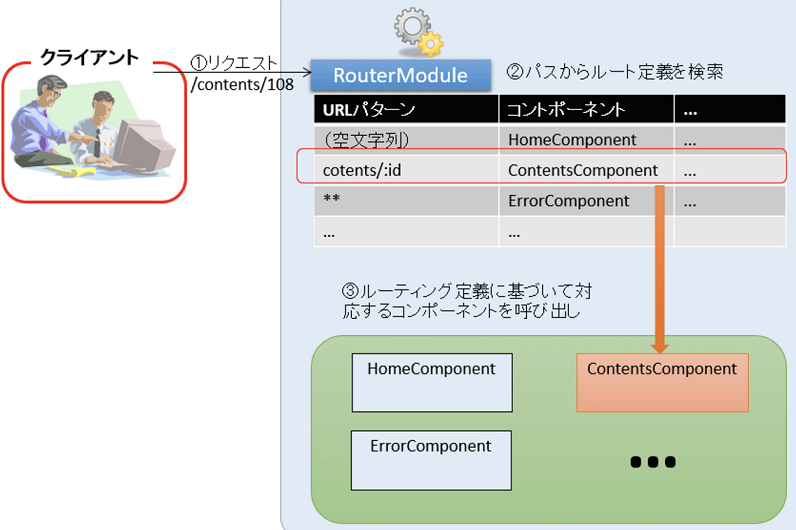
ルーティングパッケージの一種。コンポーネントに対してルーティングを行い、/<ルート>/<パラメータ>に応じて、コールするコンポーネントを動的に切り替えられる。
GET https://example.com:80/<ルート>/<パスパラメータ>?text1=a&text2=b
*実装例*
// vue-routerパッケージを読み込む。
const vueRouter = require("vue-router").default;
// VueRouterインスタンスを作成する。
const router = new VueRouter({
routes: [
{path: "/", component: Home},
{path: "/foo", component: Foo},
],
});
// 外部ファイルが、VueRouterインスタンスを読み込めるようにしておく。
module.exports = router;
また、vue-routerの能力を利用するために、routerオプションをルートコンポーネントに注入する必要がある。
import router from "./router";
// 変数に対する格納を省略しても良い
var vm = new Vue({
// routerオプション
router,
// watchオプション
watch: {
// スタック内で履歴の移動が発生した時に、対応付けた無名関数を実行。
$route: function (to, from) {
if (to.fullPath !== from.fullPath) {
// 何らかの処理。
}
},
},
});
$router (Routerインスタンス)¶
Webアプリ全体に1つ存在し、全体的なRouter機能を管理しているインスタンス。
スタック型で履歴を保持し、履歴を行き来することにより、ページ遷移を実行する。
| メソッド | 説明 |
|---|---|
push |
queryオブジェクトを引数とする。履歴スタック内に新しい履歴を追加し、現在をその履歴とする。また、ブラウザの戻る操作で、履歴スタック内の1つ前の履歴に移動する。 |
*実装例*
// users/?foo=xyz が履歴スタックに追加される。
this.$router.push({
path: "/users",
query: {
foo: "xyz",
},
});
$route (Routeオブジェクト)¶
現在のアクティブなルートを持つオブジェクト
| プロパティ | データ型 | 説明 | 注意 |
|---|---|---|---|
path |
string |
現在のルートの文字列。 | |
query |
Object |
クエリパラメーターのキー名と値を保持するオブジェクト。/foo?user=1というクエリパラメーターの場合、$route.query.user==1となる。 |
もしクエリーがない場合は、空オブジェクト |
fullPath |
string |
URL全体の文字列。 |
02. その他のRouterパッケージ¶
JQueryにはJQueryRouter、ReactにはReact-Routerがある。