GraphQL@GraphQL-API¶
はじめに¶
本サイトにつきまして、以下をご認識のほど宜しくお願いいたします。
01. GraphQLの仕組み¶
アーキテクチャ¶
GraphQLは、GraphQL-APIのGraphQLサーバー、GraphQLクライアント、から構成される。
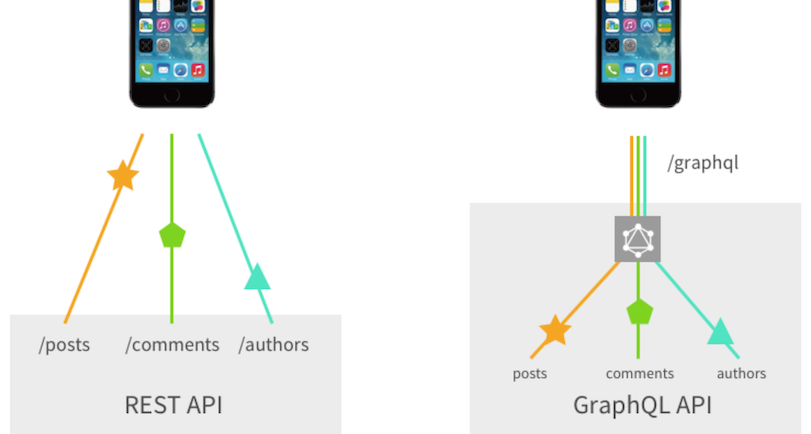
従来のRESTful-APIを使用した場合、バックエンドのエンドポイントが増えるたびに、フロントエンドが指定すべきエンドポイントも増えていく。
一方で、GraphQL-APIを使用した場合、単一のエンドポイントをGraphQLで指定すれば、GraphQL-APIが適切な宛先にルーティングしてくれる。

GraphQLサーバー¶
▼ APIスキーマ¶
GraphQL-APIが受信するCRUDのデータ型や必須データを定義したもの。受信したデータのバリデーションに使用する。
GraphQLクライアント¶
▼ クエリ¶
GraphQL-APIに送信するCRUDの実際のデータを定義したもの。
02. CRUD¶
Query¶
▼ APIスキーマ (サーバー側)¶
*例*
ここでは、Query処理を受信するためのAPIスキーマを定義したとする。
# ルート型
type Query {
user: User!
}
# User型
type User {
id: ID!
name: String!
email: String!
}
▼ クエリ (クライアント側)¶
データ読出のクエリを定義する。
*例*
ここでは、前述のQuery処理のAPIスキーマで定義したGetUser関数を使用すると仮定する。
query GetUser {
user {
id
name
}
}
$ curl \
-X POST \
-H "Content-Type: application/json" \
--data 'query GetUser { user { id name }}'
{
"data": {
"user": {
"id": "hoge",
"name": "foo",
}
}
}
Mutation¶
▼ APIスキーマ (サーバー側)¶
*例*
ここでは、Mutation処理を受信するためのAPIスキーマを定義したとする。
# ルート型
type Mutation {
createUser(data: UserCreateInput!): User!
}
# User型
type User {
id: ID!
name: String!
email: String!
}
# UserCreateInput型
input UserCreateInput {
id: ID
name: String!
email: String!
}
▼ クエリ (クライアント側)¶
データ作成/更新/削除のクエリを定義する。
*例*
ここでは、前述のMutation処理のAPIスキーマで定義したCreateUser関数を実行すると仮定する。
mutation CreateUser {
createUser(data: {name: "bar", email: "example@gmail.com"}) {
name
}
}
クライアント側でCreateUser関数を実行する。
$ curl \
-X POST \
-H "Content-Type: application/json" \
--data 'mutation CreateUser { createUser(data: { name: "bar", email: "example@gmail.com"}) { name }}'
{
"data": {
"createUser": {
"name": "bar",
}
}
}