メモリ@ハードウェア¶
はじめに¶
本サイトにつきまして、以下をご認識のほど宜しくお願いいたします。
01. メインメモリ (主記憶装置)¶
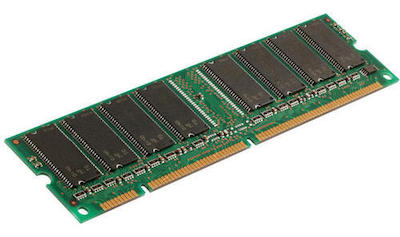
DRAM:Dynamic RAM¶
▼ DRAMとは¶
メインメモリとして使用される。
データを保管できる揮発的な記憶装置のこと。

Mask ROM¶
▼ Mask ROMとは¶

Programmable ROM¶
▼ Programmable ROMとは¶

02. キャッシュメモリ¶
キャッシュとは¶
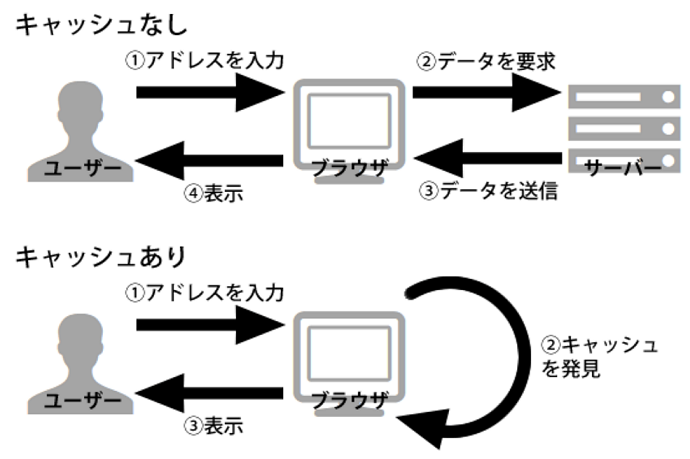
データや静的コンテンツ (HTML、JavaScript、CSS、画像) をデータを保管しておき、再利用することによって、処理速度を高める仕組みのこと。
キャッシュメモリとは¶
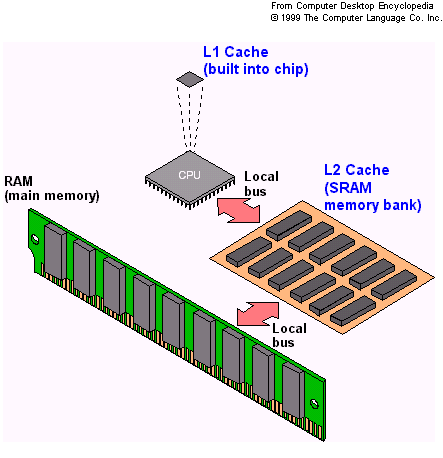
▼ 一次キャッシュメモリと二次キャッシュメモリ¶
CPUとメインメモリの間に、キャッシュメモリを何段階か配置し、CPUとメインメモリの間の読み出しと書き込みの処理速度の差を緩和させる。

実際に、タスクマネージャのパフォーマンスタブで、n次キャッシュメモリがどのくらい使われているのかを確認できる。

キャッシュメモリの仕組み¶
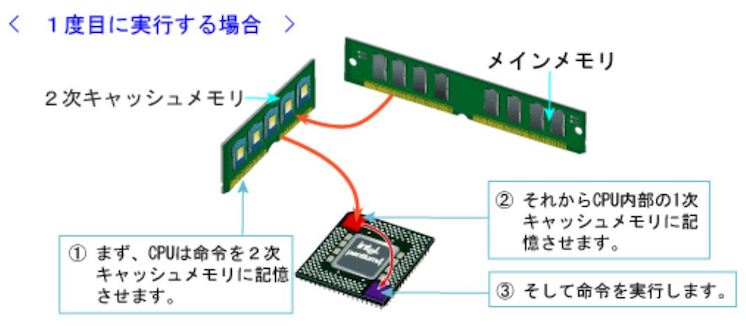
▼ 一度目¶
ユーザー ➔ メインメモリ ➔ 二次キャッシュメモリ ➔ 一次キャッシュメモリの順で、データがやり取りされる。
(1)-
ユーザーが、パソコンに対して命令を与える。
(2)-
CPUは、命令をメインメモリに書き込む。
(3)-
CPUは、メインメモリから命令を読み出す。
(4)-
CPUは、二次キャッシュメモリに書き込む。
(5)-
CPUは、一次キャッシュメモリに書き込む。
(6)-
CPUは、命令を実行する。

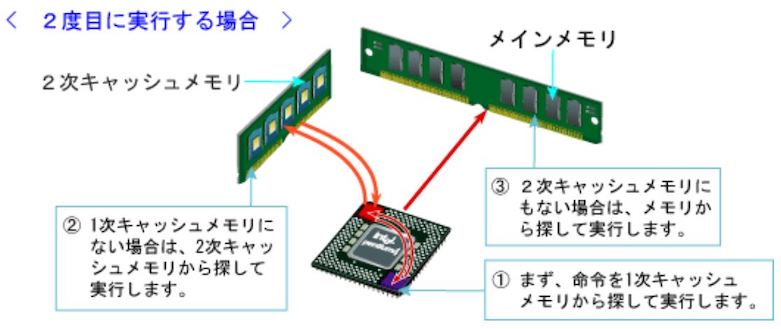
▼ 二度目¶

キャッシュメモリへの書き込み方式の種類¶
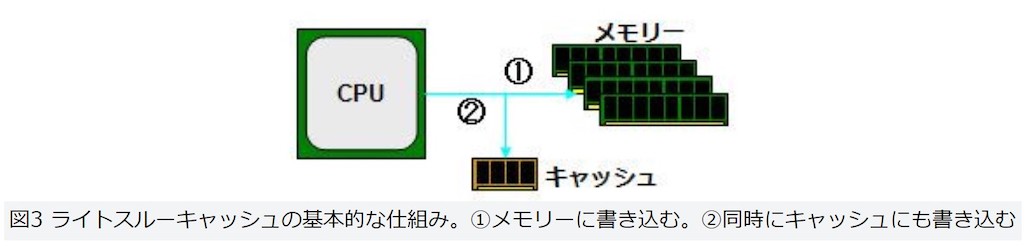
▼ Write-throught方式¶
CPUは、命令をメインメモリとキャッシュメモリの両方に書き込む。
常にメインメモリとキャッシュメモリの内容が一致している状態を確保できるが、メモリへの書き込みが頻繁に行われるので遅い。

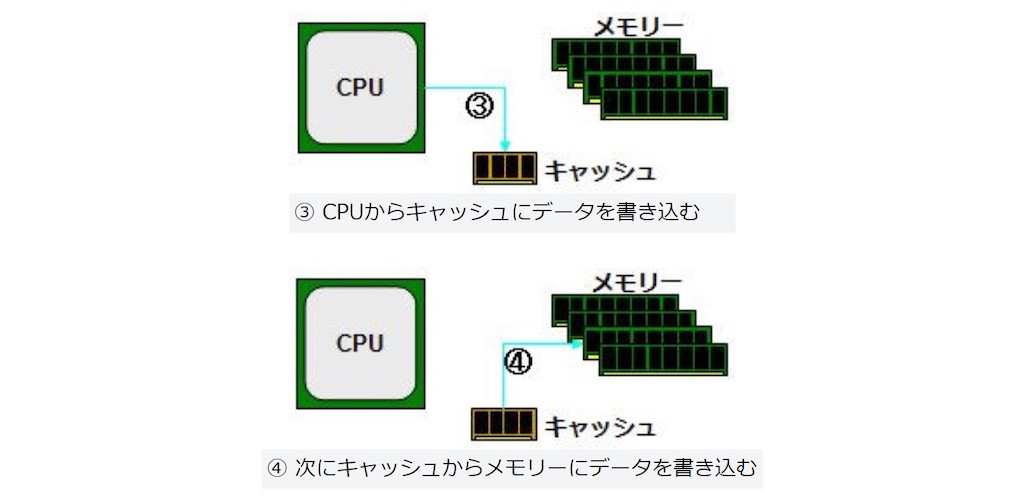
▼ Write-back方式¶
CPUは、キャッシュメモリのみに書き込む。
次に、キャッシュメモリがメインメモリに書き込む。
メインメモリとキャッシュメモリの内容が一致している状態を必ずしも確保できないが、メインメモリへの書き込み回数が少ないため速い

実効アクセス時間¶

SRAM:Static RAM¶
▼ SRAMとは¶
キャッシュメモリとして使用される。

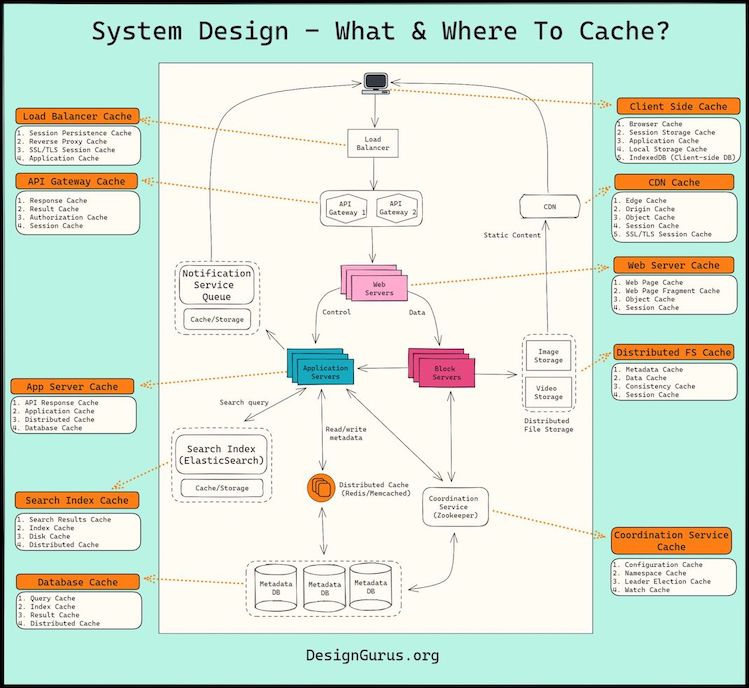
02-02. キャッシュの保管場所の種類¶
全体像¶

クライアントサイドキャッシュ¶
クライアントのブラウザの使用するメモリ上で、レスポンスされた静的コンテンツのキャッシュを作成する。
Chromeの場合は、CacheStorageに保管される。

サーバーサイドキャッシュ¶
▼ CDNキャッシュ¶
記入中...
▼ API Gatewayキャッシュ¶
記入中...
▼ ロードバランサーキャッシュ¶
記入中...
▼ Webサーバーキャッシュ¶
リバースプロキシサーバーの使用するメモリ上で、レスポンスされた静的コンテンツのキャッシュを作成する。
AWSでは、AWS CloudFrontにおけるキャッシュがこれに相当する。
▼ アプリケーションサーバーキャッシュ¶
オブジェクトのプロパティの使用するメモリ上で、関数処理結果のキャッシュを作成する。
必要な場合、これを取り出して再利用する。
Laravelのキャッシュ機能については、以下のリンクを参考にせよ。
▼ DBキャッシュ¶
記入中...
キャッシュすべきでないデータ¶
▼ サーバーサイド側の場合¶
セキュリティ上などの理由で、サーバー側でキャッシュすべきでないデータがある。
| データ | 理由 |
|---|---|
| フォーム認証ページ | 無関係のユーザーに認証済みのWebページが返信されてしまう。 |
| 緯度経度/フリーワードに基づく検索結果ページ | パターン数が多く、キャッシュで全てのページを網羅することが現実的でない。 |
02-03. クライアントサイドキャッシュの仕組み¶
クライアントサイドキャッシュ使用/不使用の検証¶
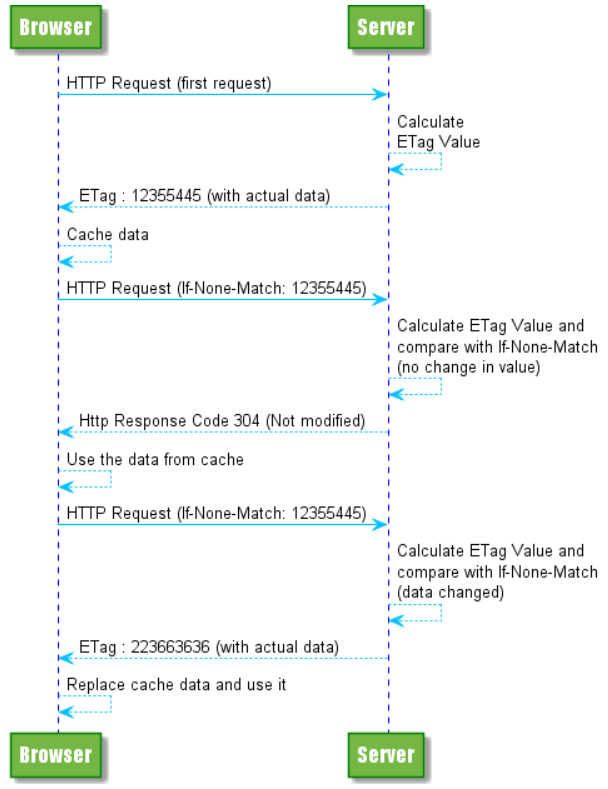
▼ ETag値による検証¶
ブラウザは、Etag値を使用してキャッシュの実現する。

(1) キャッシュの有効時間が切れるまで¶
(1)-
クライアントのブラウザは、リクエストをサーバーに送信する。
(2)-
サーバーは、特定のアルゴリズムを使用してハッシュ値を作成し、これをコンテンツのETag値とする。
(3)-
サーバーは、
ETagヘッダーにETag値を設定し、コンテンツとともにレスポンスをクライアントに送信する。 (4)-
クライアントのブラウザは、コンテンツとETag値をキャッシュする。
(5)-
キャッシュの有効時間が切れるまで、クライアントサイドキャッシュを使用し続ける。
(2) キャッシュの有効時間が切れた後¶
(1)-
キャッシュの有効時間が切れる。
(2)-
クライアントのブラウザは、リクエストをサーバーに送信する。
この時、If-None-MatchヘッダーにキャッシュしておいたETag値を設定する。
(3)-
サーバーは、送信されたETag値とコンテンツのETag値を比較検証する。
(3) 検証により、クライアントサイドキャッシュを使用¶
(1)-
ETag値の比較検証の結果、一致する。
(2)-
サーバーは、両方の値が一致する場合、
304ステータスでレスポンスをクライアントに送信する。 (3)-
クライアントのブラウザは、キャッシュを使用する。
(4) 検証により、クライアントサイドキャッシュを使用せず¶
(1)-
ETag値の比較検証の結果、一致しない。
(2)-
サーバーは、両方の値が一致しない場合、ETag値を作成し、これをコンテンツの新しいETag値とする。
(3)-
サーバーは、
ETagヘッダーにETag値を設定し、コンテンツとともにレスポンスをクライアントに送信する。 (4)-
クライアントのブラウザは、コンテンツとETag値をキャッシュする。
クライアントサイドキャッシュ時間の定義¶
▼ クライアントサイドキャッシュなし¶
レスポンスヘッダーにて、Cache-Controlヘッダーにno-storeを設定する。
この場合、ETag値が無効になり、クライアントサイドキャッシュを使用しなくなる。
HTTP/1.1 200
---
Cache-Control: no-store
---
# ボディ
ここにサイトのHTMLのコード
▼ クライアントサイドキャッシュあり (有効時間あり)¶
レスポンスヘッダーにて、Cache-Controlヘッダーにmax-age=31536000を設定する。
Expireヘッダーに有効時間を設定しても良いが、Cache-Controlヘッダーの有効時間が優先される。
この場合、有効時間を過ぎると、ETag値を比較検証するようになる。
HTTP/1.1 200
---
Cache-Control: max-age=31536000
---
# ボディ
ここにサイトのHTMLのコード
▼ クライアントサイドキャッシュあり (有効時間なし)¶
レスポンスヘッダーにて、Cache-Controlヘッダーにmax-age=0を設定する。
また、Expireヘッダーに期限切れの日時を設定する。この場合、毎回のリクエスト時にETag値を比較検証するようになる。
HTTP/1.1 200
---
Cache-Control: max-age=0
Expires: Sat, 01 Jan 2000 00:00:00 GMT
---
# ボディ
ここにサイトのHTMLのコード
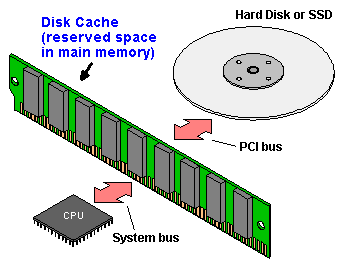
03. ディスクメモリ¶
ディスクメモリとは¶
メインメモリとストレージの間に配置される。
読み出しと書き込みの処理速度の差を緩和させる。

04. GPUとVRAM¶
GPU¶
CPUより少ないパラメーターで、より高速に並列処理を実行できる。
画像処理や機械学習処理に的する。
VRAM¶
記入中...
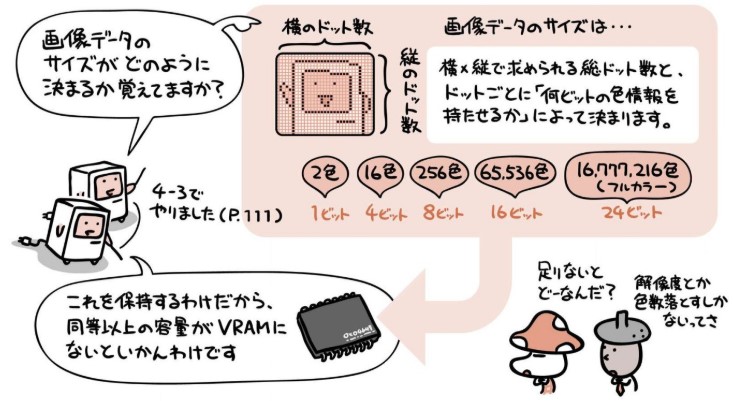
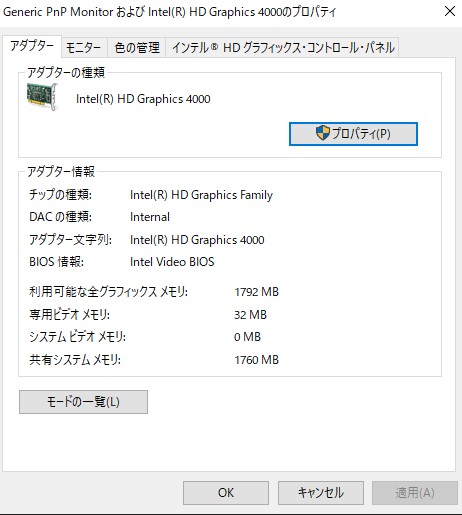
サイズ¶
GPUとVRAMのサイズによって、扱うことのできる解像度と色数が決まる。

富士通PCのGPUとVRAMのサイズは、以下の通り。

色数によって、1ドット当たり何ビットを要するが異なる。